Použitie: pri kombinácii témy Impreza a mapy na stránke kontakt
Upozornenie: návod je pripravený pre konkrétneho klienta
Impreza (alebo priamo bývalý Visual Composer) obsahuje element mapa. Na jeho použitie je však potrebný kód pre Google maps.

Ako alternatívu je možné použiť vloženie priamo vygenerovaného kódu z google maps. Ale ako zabezpečiť, aby vyzeral ako mapa predtým (nebol to len obdĺžnik ale mapa na celú šírku strany)?
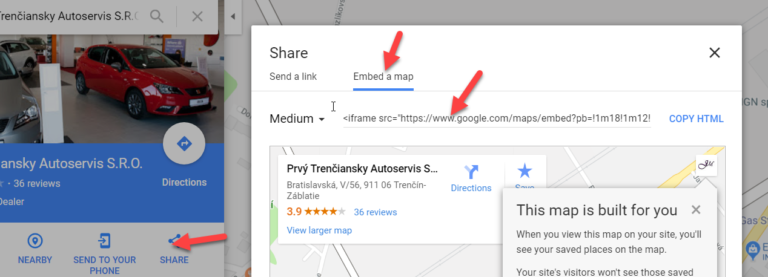
1. najprv treba získať kód. Na stránke google maps treba zadať adresu (pomáha, ak už máte priamo miesto na mape pre danú firmu). Zvoliť možnosť Zdieľať mapu a skopírovať kód (na obrázku je posledné vyhľadávanie, nie klient 😀 ),

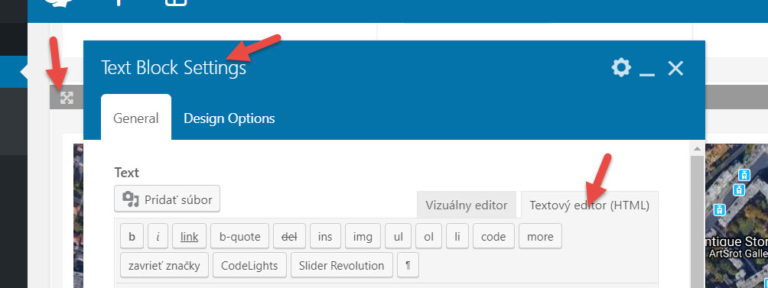
2. V editore stránky vybrať textový element. Prepnúť do HTML kódu a vložiť kód skopírovaný z google maps. Textový element musí byť v sekcii (malo by ju pridať samo), ak má byť na celú šírku strany.

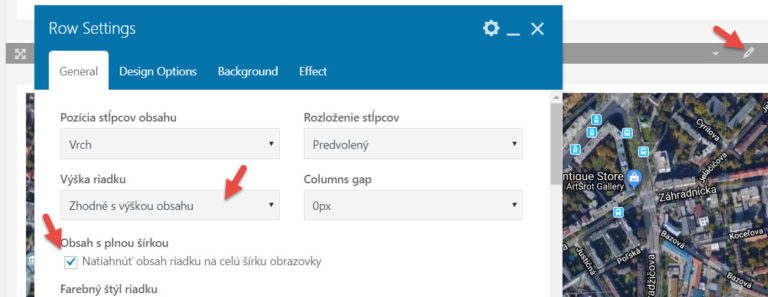
3. Upraviť sekciu, aby sa jej obsah zobrazoval na celú šírku strany

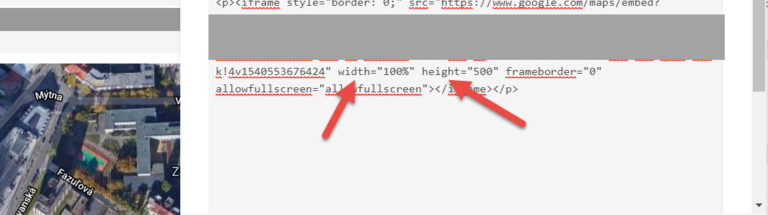
4. Upraviť šírku vloženej mapy.
Nájsť v kóde údaje width a prepísať ho na 100%. Tým sa zabezpečí, aby sa mapa prispôsobovala mobilným zariadeniam. Potom už len upraviť výšku mapy (height). Najjednoduchšie je nastaviť ju priamo v pixeloch.